
Fungsi Meta Viewport HTML YouTube
This is the common setting of viewport used in various mobile-optimized websites. The width property governs the size of the viewport. It is possible to set it to a specific value ("width=600") in terms of CSS pixels.

Guide to Viewports (HTML Meta Viewport Tag) SEOptimer
kod satırı kopyala-yapıştır ile kullanılmaktadır. Ancak erişebilirlik açısından çok önerilmemektedir. CSS @viewport kuralı viewport etiketi yerine CSS ile @viewport kuralı ile de bu işi yapabiliyoruz. @viewport { /* kurallar buraya yazılır */ }

html Viewport Meta tag not working Responsive Site Stack Overflow
Similar narrative framing devices can be seen throughout Anderson's filmography. "Rushmore" and "The Life Aquatic with Steve Zissou" both feature variations on the play-within-a-play metatrope.

Vše o meta značce pro viewport
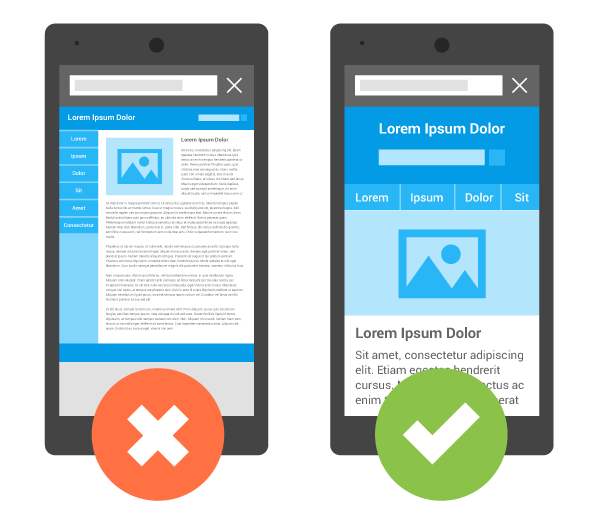
Meta Viewport Best Practice. The meta viewport tag is a html tag that can be used to set the width and scale of content. It's immensely useful for getting sites to renderer properly on mobile devices, mostly due to the fact that mobile devices generally have smaller screens than developers are designing for (who designs websites to be 375px.

Responsive Web Design 基礎 設定 by Amdis Liu Frochu Medium
Viewport meta tag This article describes how to use the "viewport" tag to control the viewport's size and shape. Background The browser's viewport is the area of the window in which web content can be seen.

What is a Mobile App Landing Page? Instapage Guide
Configuring your mobile viewport is the easiest and most effective way to increase the mobile friendliness of your site. Google mentions viewport meta tags first in their responsive web design basics, and reflects the SEO guidelines that every site should follow. With the mobile-first initiative, they go on to say "pages optimized for a.

Use Meta Viewport to Create Mobilefriendly Responsive Webpages YouTube
Viewport kavramı, Html5 ile gelen yeniliklerden biri olup, basit bir meta etiketi kullanılarak viewport ile ilgili ölçeklendirme ve yönlendirme gibi temel ayarlamaları yapabiliriz. Genellikle yukarıdaki şekilde kullanılır.

Meta Logo • Download Meta vector logo SVG • Logotyp.us
Learn about the meta tags and attributes that Google supports for your webpages, such as title, description, robots, and more. Find out how to use them effectively to improve your site's appearance and performance in Google Search results.

Meta Name Viewport Test Check Meta Viewport Element and Follow Browser Instructions ᐈ
VesselFinder is a FREE AIS vessel tracking web site. VesselFinder displays real time ship positions and marine traffic detected by global AIS network.

Cách hiển thị responsive trong css cho website đơn giản
Using the robots meta tag The robots meta tag lets you utilize a granular, page-specific approach to controlling how an individual page should be indexed and served to users in Google Search.

Meta Etiketi Nedir? Oğulcan Demirer
The concept of the viewport. The CSS viewport refers to the part of the website, which is visible in the browser window. Therefore, the viewport is usually not the same size as the actual page. Mobile phones and other devices with smaller screens display pages in a virtual window or viewport.. The main issue is that narrower screens make the virtual viewport shrink to display all areas of a.

META (Meta Platforms) WACC
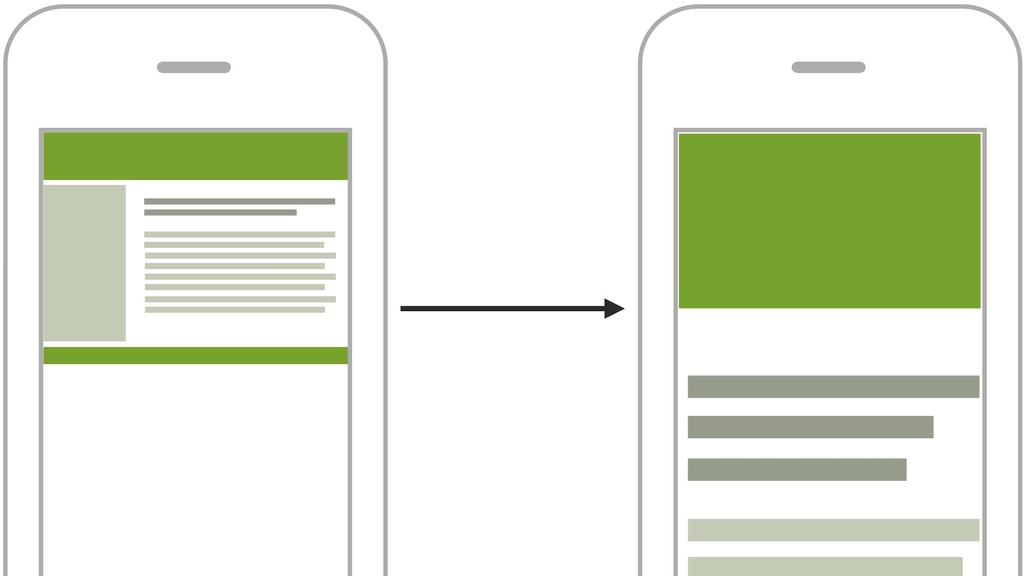
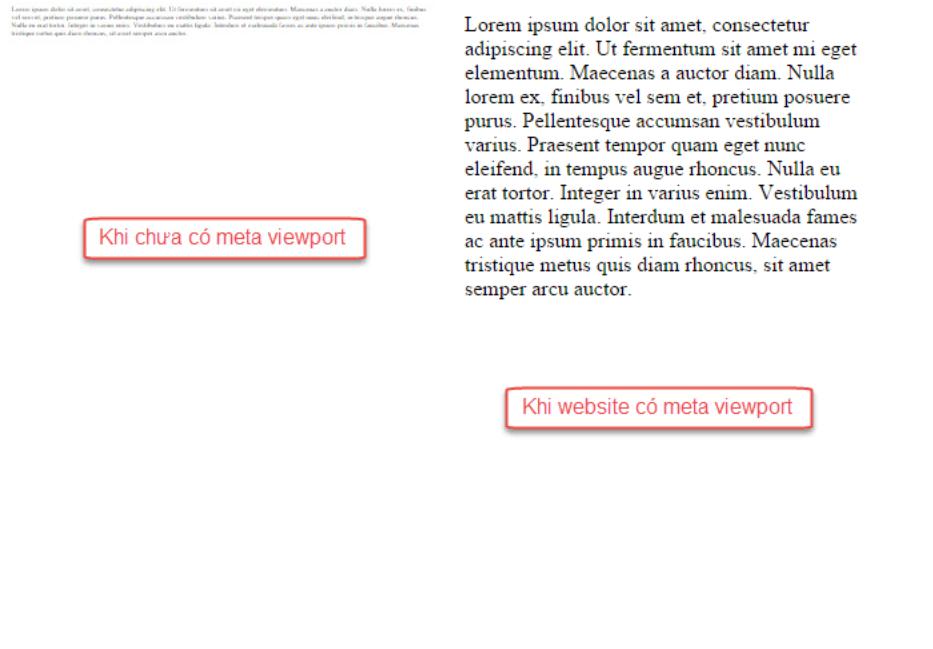
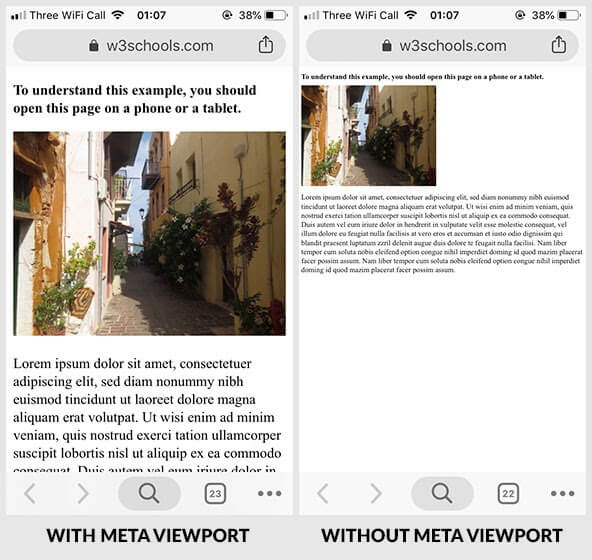
Here is an example of a web page without the viewport meta tag, and the same web page with the viewport meta tag: Tip: If you are browsing this page with a phone or a tablet, you can click on the two links below to see the difference. Without the viewport meta tag.

Meta Name Viewport Test Check Meta Viewport Element and Follow Browser Instructions ᐈ
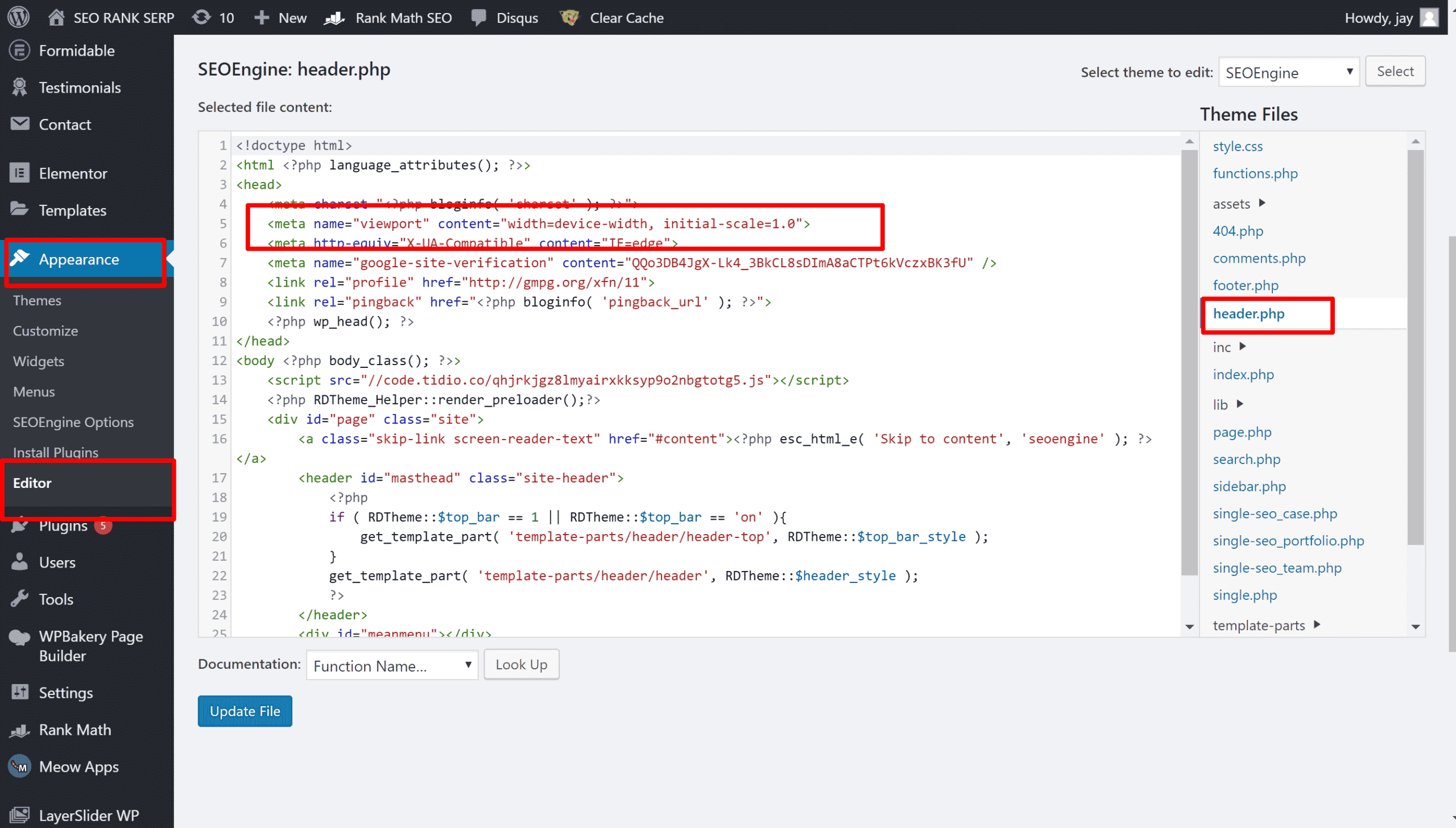
The viewport meta tag is a line of HTML code that defines how the webpage should behave in relation to the dimensions of the device's screen. You've probably come across a line that looks like this: But what does it mean? Let's dissect it.

meta VIEWPORT Question Please.... CSSTricks CSSTricks
If I narrow the browser window there will be horizontal scrolling even without the meta viewport tag,because the viewport will resize to match the window's size in a desktop. - dalenza Aug 5, 2021 at 8:30

Meta Tag (Meta Etiketleri) Nedir? Dijitalzade
Code Snippets → HTML → Responsive Meta Tag Chris Coyier on Mar 13, 2014 (Updated on Mar 17, 2014 ) I tend to use this: Although I see this is recommended a lot:

以来 アリス ゲートウェイ html meta scale wrongcity.jp
With the viewport meta tag Tip: If you are browsing this page with a phone or a tablet, you can click on the two links above to see the difference. Size Content to The Viewport Users are used to scroll websites vertically on both desktop and mobile devices - but not horizontally!